Phase III: Flash
The last phase was to take my Illustrator maps, convert them to image files and place them into Flash, where I could add the necessary interactivity. I put each map onto a separate layer for easier manipulation, and I added a timeline, cursor and various aesthetic features. I then programmed the functionality in ActionScript for switching between maps and for zooming in and out of each.
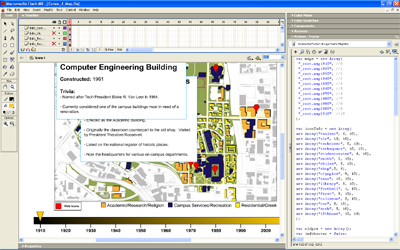
This project required that I display at least three object types with at least two examples, so I created an icon option where the user could activate Google-style icons that pointed out seventeen different buildings across three categories. Clicking on an icon revealed the building's name, date of construction and a few interesting facts.
Working with the icons was the most complex part of the project. I had to attach statistics to each icon to ensure they only appeared on maps during decades where the corresponding building existed. I also had to adjust the position of each icon every time the user zoomed in to ensure the icon remained over its building. Furthermore, I had to craft each pop-up window by hand and place it on a separate layer, since time constraints kept me from figuring out how to create them dynamically.